non-profit mobile app design
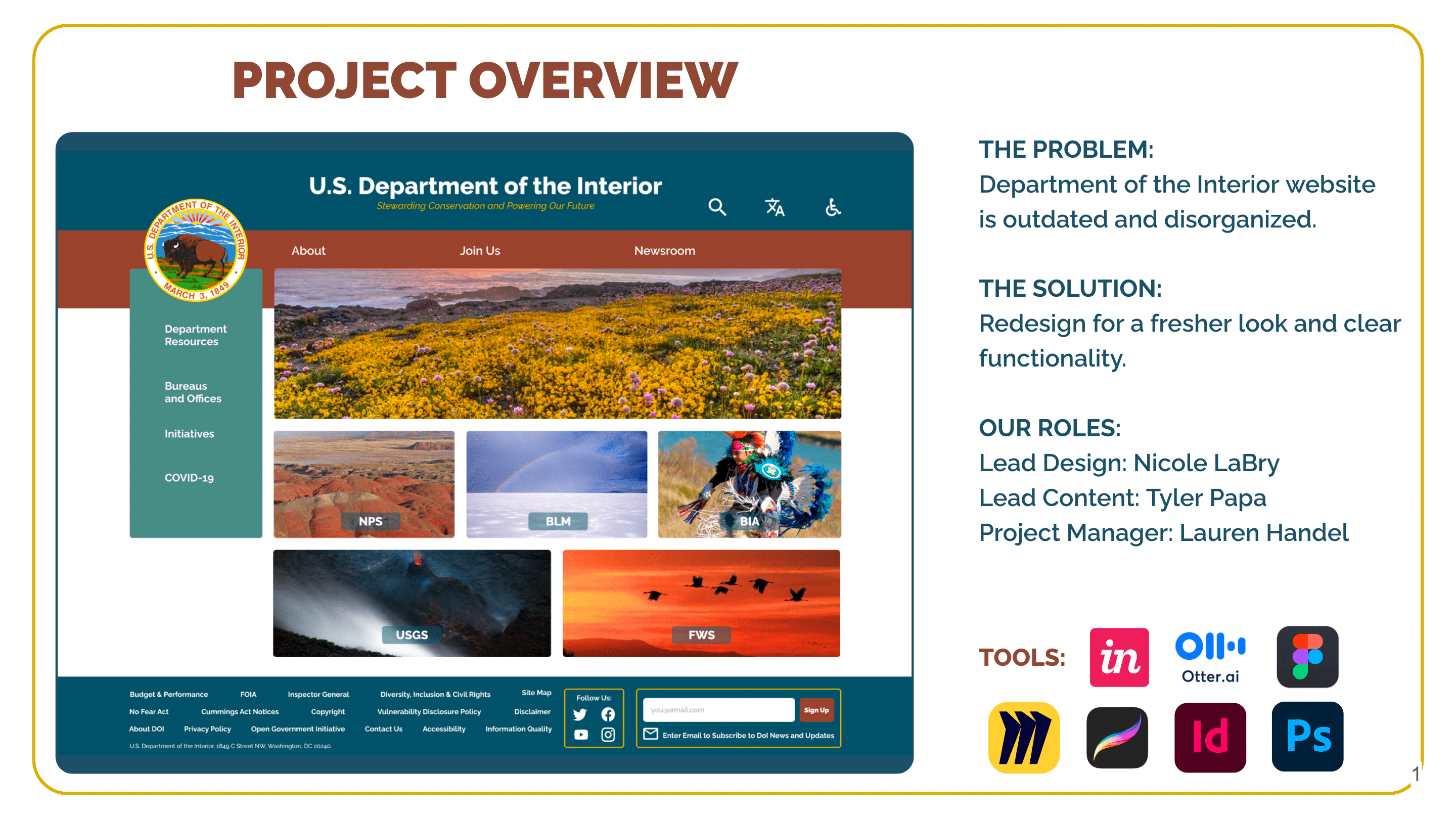
As Art Director for this project, my responsibilities included all color and typographic decisions as well as all illustrations seen therein. As a team, we worked closely with stakeholders and users to determine their needs and pain-points. This student project was developed with the ultimate goal of handing off to a developer.